
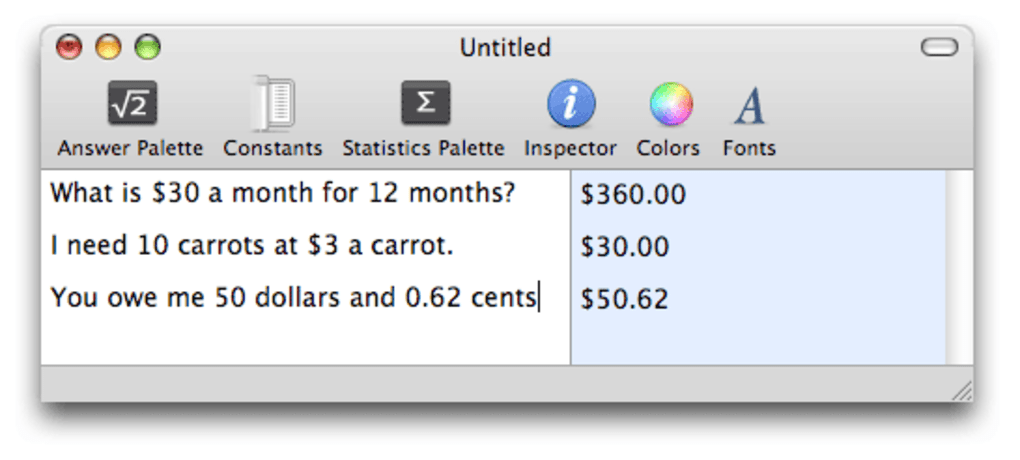
The application also allows you to add your own constants and functions to the library for further use, which greatly simplifies the adjustment of the application for themselves.Ħ. Soulver - working with variables and constants: Panel "answers" and "Statistics" display additional information about the selected row and computing in general, respectively.ĥ. Starting next row from the sign of action, you give the program to know that all actions in this line - the continuation of the previous one.Ĥ. Soulver - supports multi-line calculations with the possibility of by-line editing (the result is automatically recalculated). Soulver - allows you to write expressions in plain English:ģ.

Soulver not lost the skills of their prime "brothers":Įxpressions are considered as they are entered rather than at the end.Ģ. However, it also contains a number of other interesting features.ġ. Soulver - an innovative new type of calculator that allows you to perform calculations using simple English.
#Soulver iphone mac#
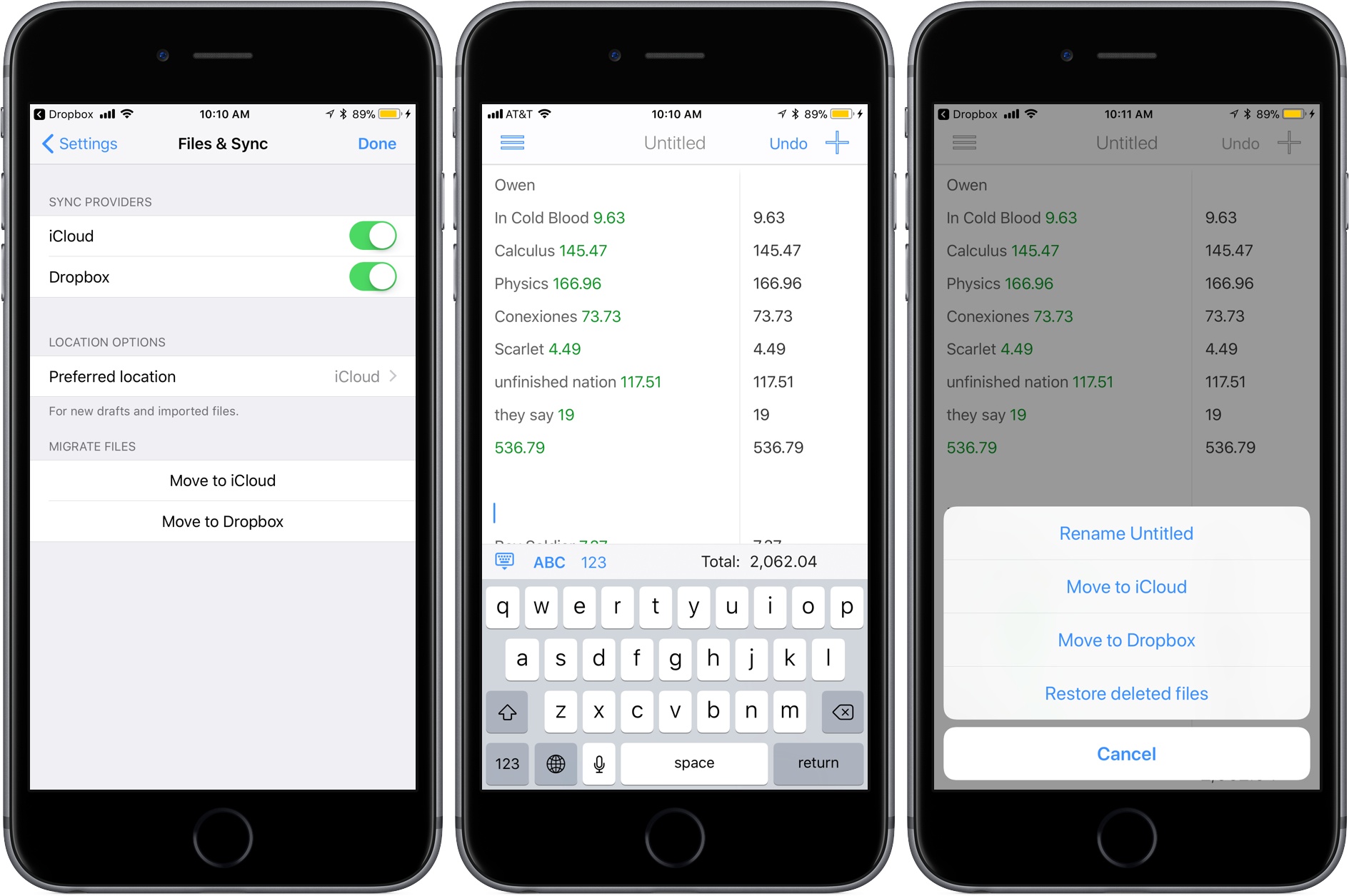
Mac external displays for designers and developers Mac external displays for designers and developers, part 2ĭiagnosing common colour management issues Update: If you’d like to use my Soulver variables, Marc Boquet has done all the work for you, and shared his variables preferences file: ist on Gist You can now choose the rectangle tool in Photoshop, and with a single click on the canvas, type in the exact value you need. The results fall on non-integer values (464.5 and 336.5), which isn’t ideal. Let’s say you’re working on an iPad design, and you’d like to figure out the width of columns in a two column design with margins, a gutter and you’d also like to see how it translates to portrait and landscape orientation. Splitting the iPhone 5’s display into two vertically by the Golden Ratio, but excluding the status bar? What about the same for landscape orientation? What if you needed a 10pt margin each side? With those constants set, it’s possible to create an expression to work out how wide each tab bar button would be on an iPhone, if you wanted four even width buttons.

iphi and igr are the inverse of the Golden Ratio. Yes, they’re all in iOS points, rather than Retina pixels. It’s possible to add custom constants to Soulver.

It’s a nice mid-point between a physical calculator (remember those?) and a spreadsheet, often trumping both for speed for designer-y calculations.

And for this kind of work, Soulver is my favourite, because of the way it handles constants and multiline equations (disclaimer: Acqualia have no affiliation with Bjango, I just like their app). There’s nothing wrong with shuffling and resizing layers around until reaching the desired outcome, but I often get quicker results by breaking out a calculator. Grids, guides, gutters and ensuring distributed elements land on whole pixel values becomes complex when there’s many moving parts. When done well, screen design can get quite technical.


 0 kommentar(er)
0 kommentar(er)
